Jenkins is a widely used open-source automation server that helps to automate the building, testing, and deployment of software applications. One of the most important features of Jenkins is its ability to integrate with other tools and services. In this article, we will focus on setting up the Jenkins GitHub webhook integration.
Before we dive into the details, let's first understand what a webhook is. A webhook is a way for an application to send real-time information to another application. In the context of Jenkins and GitHub, a webhook is a mechanism by which GitHub notifies Jenkins of changes to a repository. Jenkins can then automatically build and test the code in response to the webhook notification. The webhook is used to trigger a build in Jenkins whenever a new commit is pushed to a GitHub repository.
Importance of Jenkins Github Webhook Integration
The Jenkins GitHub webhook integration is important for several reasons:
- Streamlined Development Workflow: With the integration of Jenkins and GitHub, developers can push their code changes to GitHub and have Jenkins automatically build and test their code. This streamlined workflow saves time and reduces the risk of errors, as developers do not have to manually trigger builds or tests.
- Faster Feedback Loops: By automating the build and test process with Jenkins, developers receive feedback on their changes faster. This allows them to iterate on their code more quickly and identify and fix bugs sooner, resulting in a more stable and reliable codebase.
- Continuous Integration: Jenkins GitHub webhook integration enables continuous integration, which is the practice of frequently merging code changes into a shared repository and automatically building and testing the code. This helps to catch errors and conflicts early in the development process and ensures that the codebase is always in a releasable state.
- Enhanced Collaboration: With Jenkins and GitHub integration, teams can collaborate more effectively. Developers can see the build and test results for each commit, making it easier to identify issues and work collaboratively to resolve them. Additionally, developers can receive notifications of build and test failures, allowing them to quickly address any issues that arise.
- Overall, the Jenkins GitHub webhook integration helps to improve the development process, reduce errors, and enhance collaboration among team members.
Setting up Jenkins GitHub Webhook Integration
The process involves the following steps:
- Installing Jenkins
- Installing and configuring the GitHub plugin in Jenkins
- Creating a Jenkins job to build the GitHub project
- Creating a webhook in GitHub
- Testing the webhook
Let's discuss each step in detail.
Step 1: Installing Jenkins
The first step in setting up Jenkins GitHub Webhook Integration is to download and install Jenkins. Jenkins can be installed on various operating systems, including Windows, macOS, and Linux. The installation process varies depending on the operating system you are using. You can refer to the Jenkins documentation for detailed instructions on how to install Jenkins on your operating system.
Once Jenkins is installed, you can access it using a web browser by navigating to http://localhost:8080 (assuming that you installed Jenkins on the same machine where you are running the browser).
Step 2: Installing and configuring the GitHub plugin in Jenkins
Jenkins comes with a wide range of plugins that can be used to extend its functionality. The GitHub plugin is one such plugin that allows Jenkins to interact with GitHub.
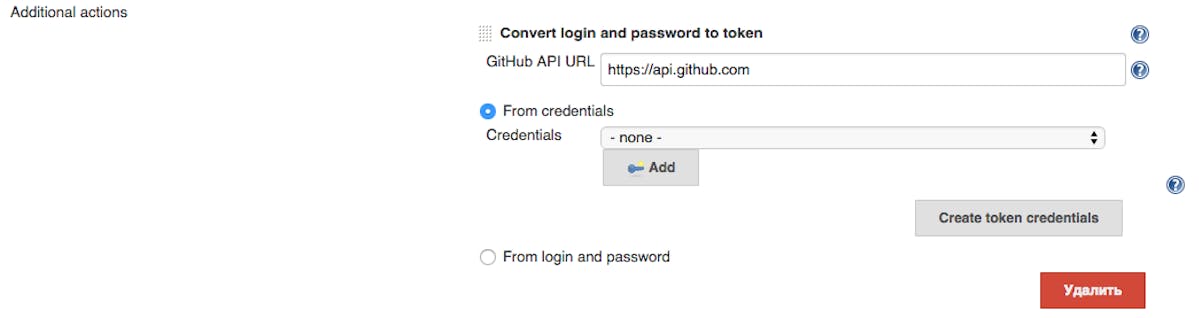
To install the GitHub plugin, navigate to the Jenkins dashboard, click on Manage Jenkins, and then click on Manage Plugins. In the Available tab, search for "GitHub plugin" and install it. Or run the CLI command below, or instead, you can choose to run a direct download, and run one of the releases.