Git is a powerful version control system that is widely used in software development. And like other version control systems, allows for the execution of custom scripts when specific actions are performed. Git has two types of hooks, namely client-side and server-side hooks. Client-side hooks are triggered by actions like merging and committing, while server-side hooks are triggered by network operations such as receiving pushed commits.
These hooks can be used for various purposes, as scripts that can be run automatically at certain points in the Git workflow.
How to Use Git Hooks for Streamlined Software Development?
There are several ways to use Git hooks, and in this article, we will explore five creative ways to use Git hooks like never before.
1. Automated Testing
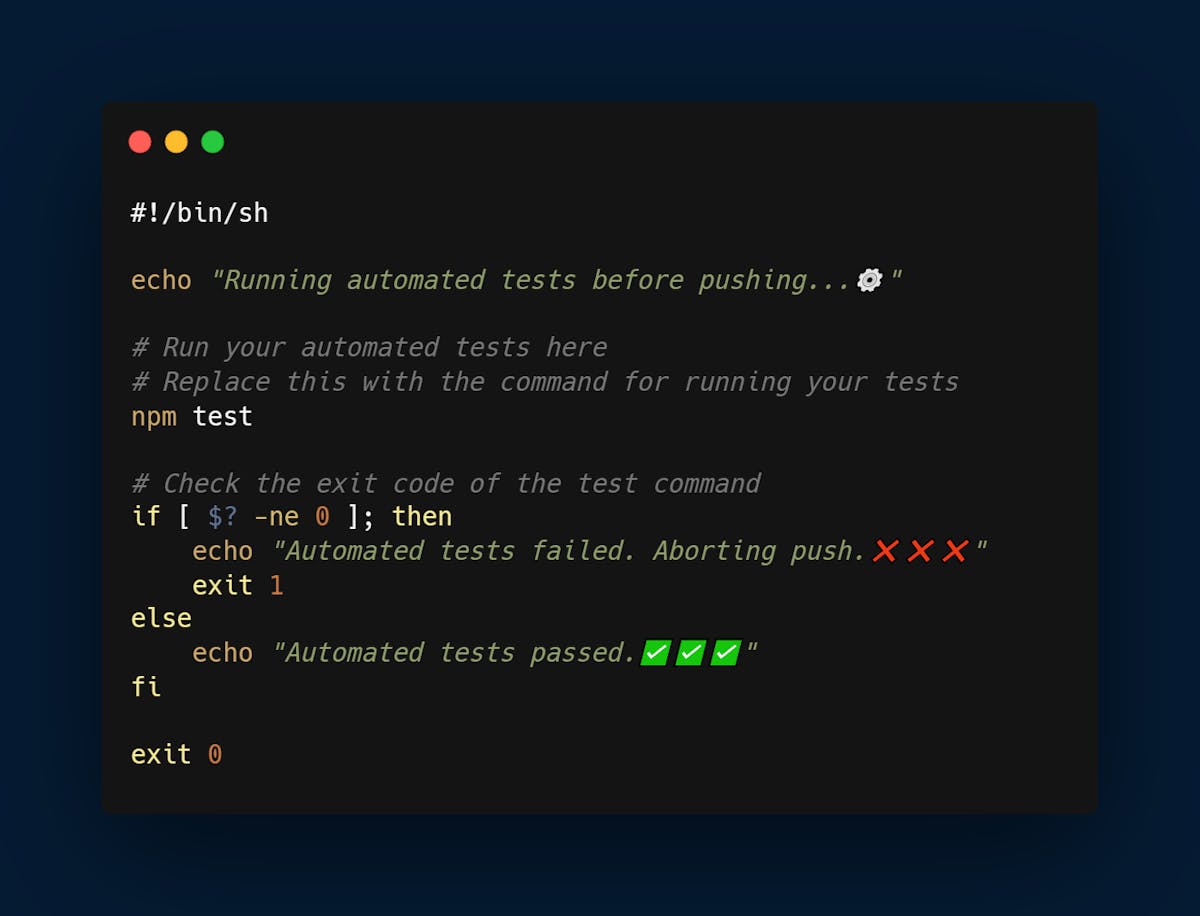
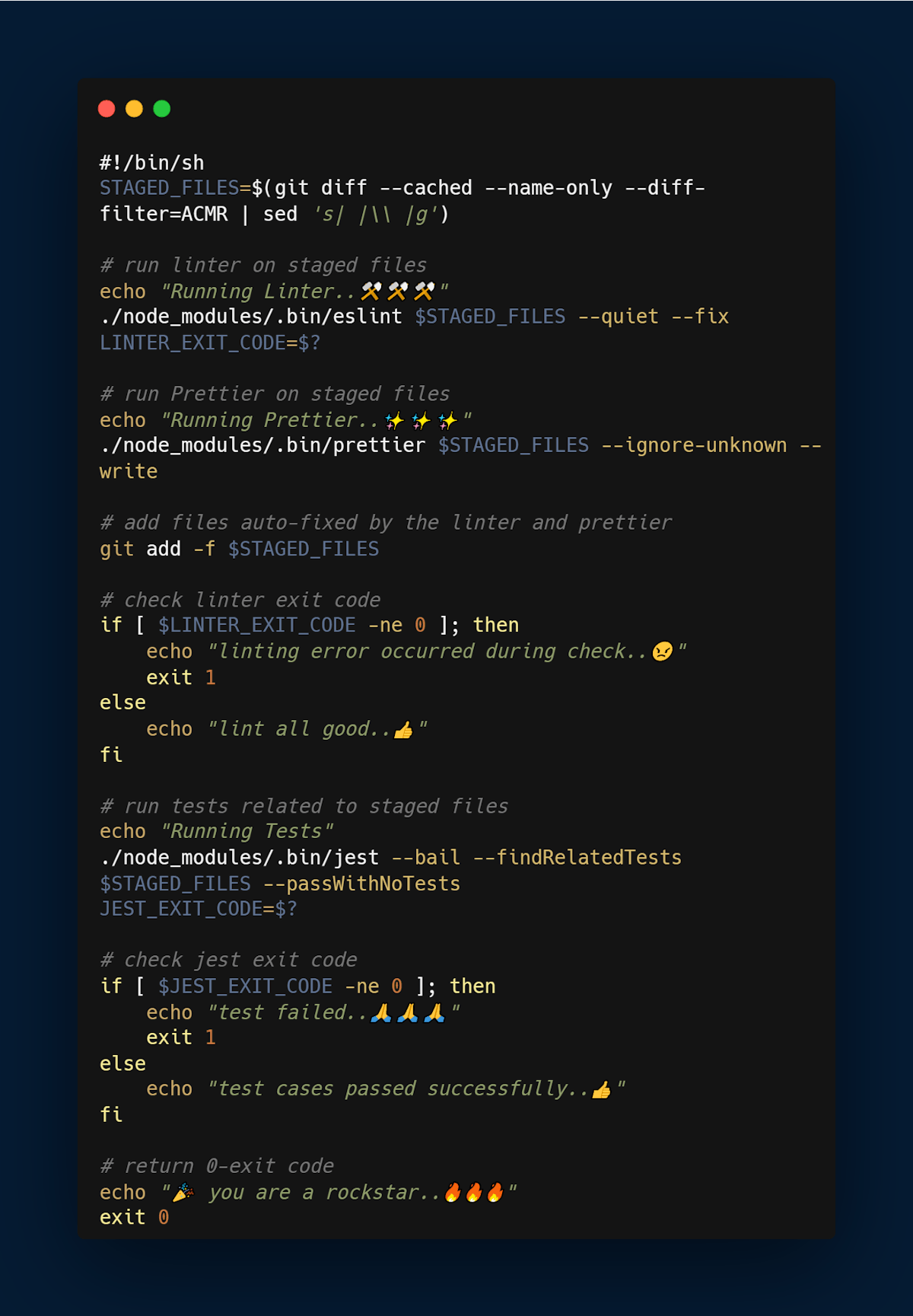
One of the most common uses of Git hooks is for automated testing. Git hooks can be used to run tests whenever changes are pushed to the repository. This can ensure that any code changes meet the quality standards set by the team. To set up automated testing with Git hooks, you can create a pre-push hook that runs the tests and only allows the push if all tests pass.
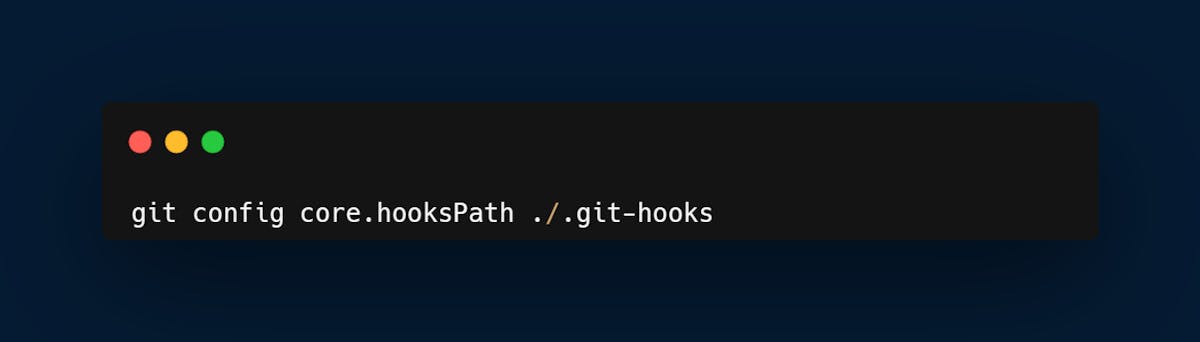
- Create a pre-push hook in your local Git repository by creating a file named "pre-push" in the .git/hooks directory.
- Add the code for running your automated tests in the pre-commit hook file. See the code below.
- Push your changes to the remote repository, and the pre-push hook will automatically run your tests before the push is completed.
2. Enforcing Code Standards
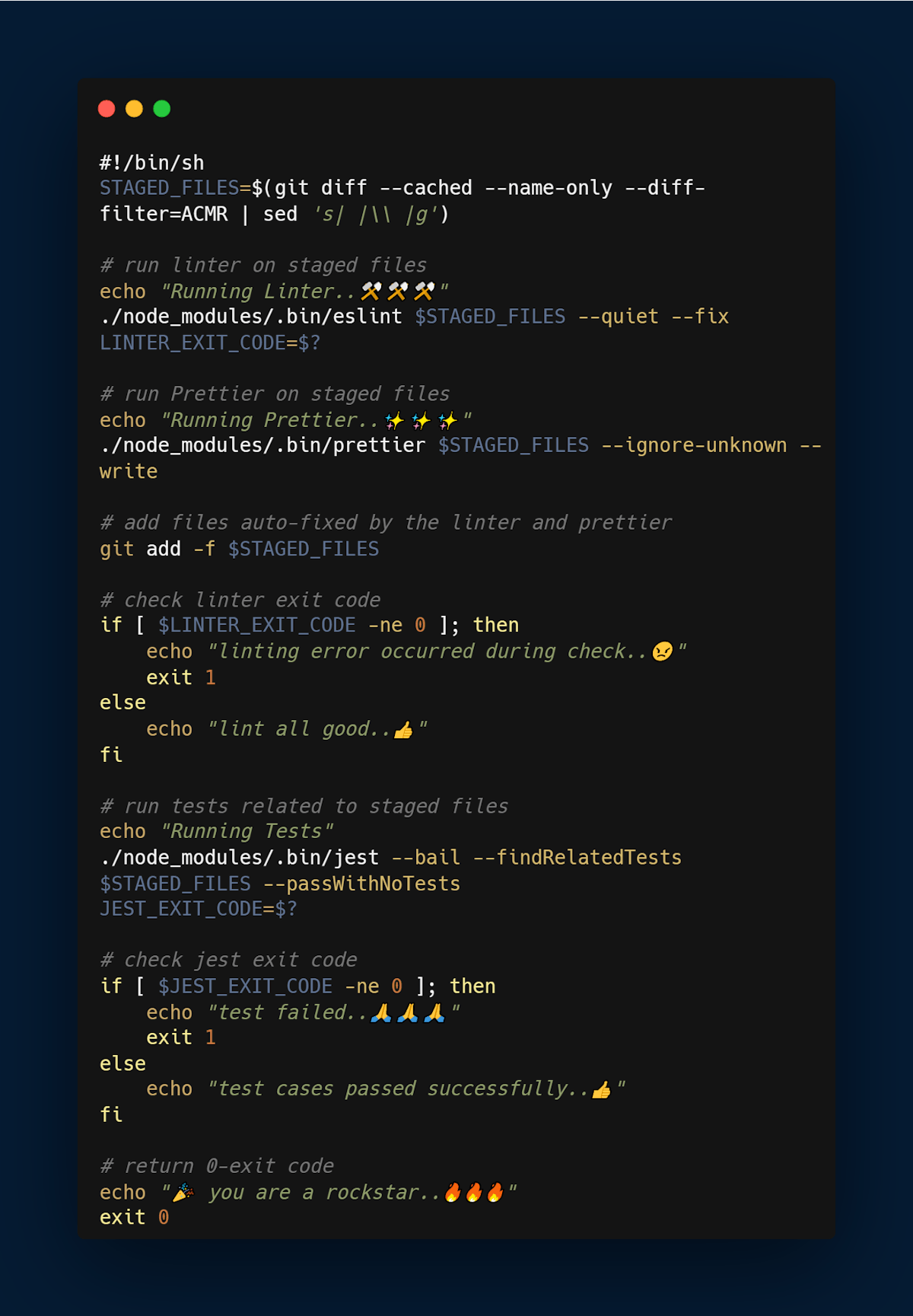
Another way to use Git Hooks is to enforce code standards. You can use a pre-commit hook to run a code formatter, such as Prettier, to ensure that all code follows the same formatting guidelines. This can help maintain consistency across the codebase and make it easier to read and understand.
- Create a pre-commit hook in your local Git repository by creating a file named "pre-commit" in the .git/hooks directory.
- Add the code for checking your code against the required standards in the pre-commit hook file.
- Commit your changes, and the pre-commit hook will automatically check your code against the required standards before the commit is completed.
3. Generating Documentation
Git hooks can also be used to automatically generate documentation. You can create a post-commit hook that runs a documentation generator, such as Sphinx or Javadoc, to create documentation for the code changes that were just committed. This can help keep documentation up-to-date and make it easier for other developers to understand the code.
- Create a post-commit hook in your local Git repository by creating a file named "post-commit" in the .git/hooks directory.
- Add the code for generating your documentation in the post-commit hook file.
- Ensure that the post-commit hook file is executable by running the command chmod +x .git/hooks/post-commit.
- Commit your changes, and the post-commit hook will automatically generate your documentation after the commit is completed.
Save this script as "post-commit" in the .git/hooks directory of your Git repository. Make sure the script is executable by running the command chmod +x .git/hooks/post-commit. This script will be executed every time you make a commit, and it will generate documentation for your project. You can replace the npm run docs command with any command that generates documentation for your project.
4. Deploying Code Changes
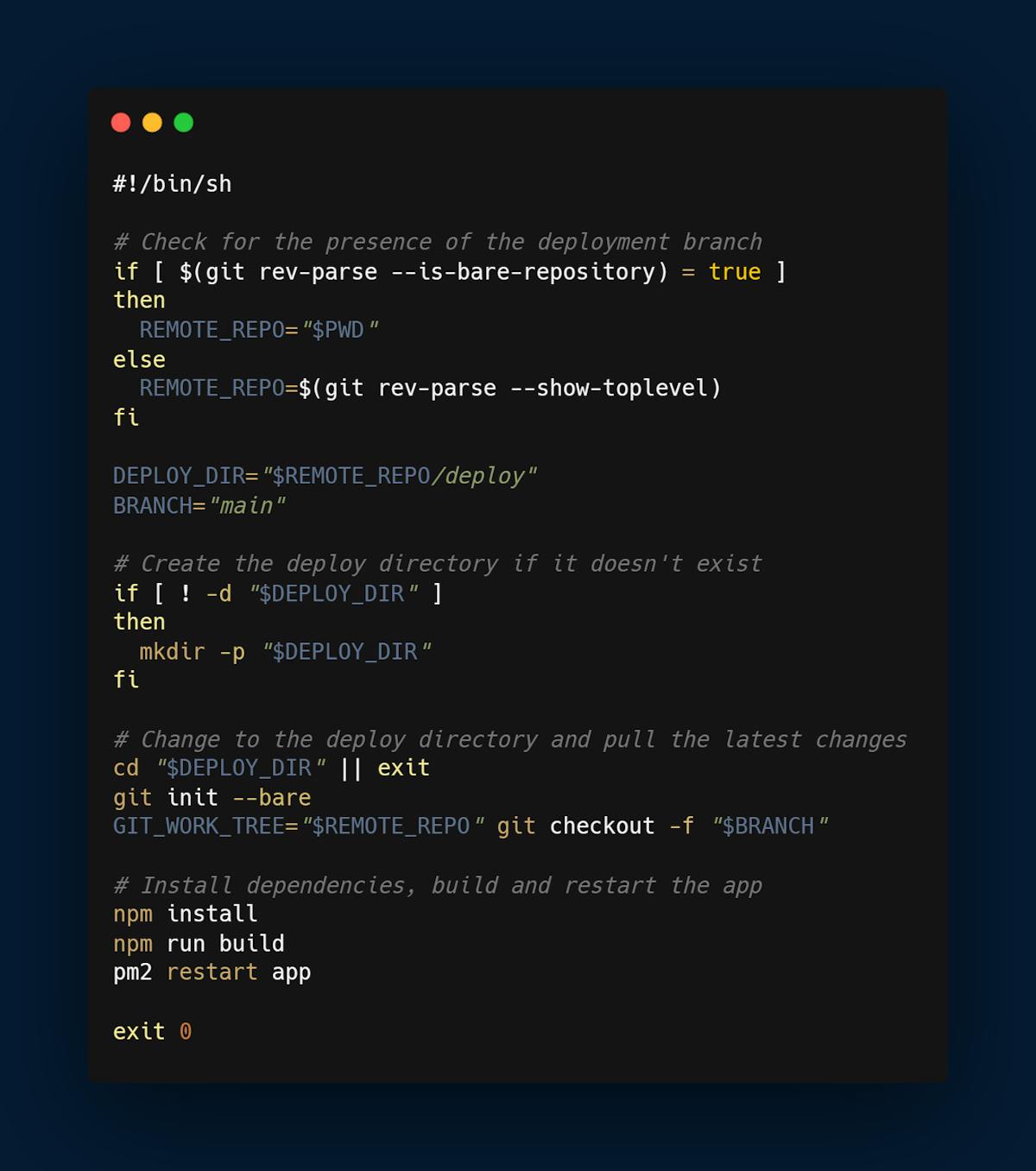
Git hooks can also be used to automatically deploy code changes. You can create a post-merge hook that runs a deployment script whenever code changes are merged into the main branch. This can help streamline the deployment process and reduce the risk of human error.
- Create a post-receive hook in your remote Git repository by creating a file named "post-receive" in the .git/hooks directory on the server.
- Add the code for deploying your code changes in the post-receive hook file.
- Ensure that the post-receive hook file is executable by running the command chmod +x .git/hooks/post-receive.
- Push your changes to the remote repository, and the post-receive hook will automatically deploy your code changes after the push is completed.
Save this script as "post-receive" in the hooks directory of your remote Git repository. Make sure the script is executable by running the command chmod +x post-receive. This script will be executed on the server when you push changes to the remote Git repository, and it will deploy your code changes. Note that this script assumes that you are using npm as your package manager and pm2 as your process manager. You may need to modify the script to suit your specific deployment requirements.
PM2 is a process manager for Node.js applications. It allows you to manage and keep running multiple Node.js processes, manage logs, and perform other useful actions.
5. Customizing Git Commands
Finally, Git hooks can be used to customize Git commands. You can create a pre-commit hook that runs a custom command, such as linting or static analysis, before committing code changes. This can help catch errors and improve code quality before it is committed to the repository.
Revolutionize Your Development Workflow with Git Hooks
In conclusion, Git hooks are a powerful feature of Git that can be used in a variety of ways to automate Git workflows and improve code quality. By using Git hooks creatively, you can streamline your development process and make it easier to maintain high-quality code.
However, simply using Git, might not be enough to get the best out of your project space, an engineering analytics tool can equip you with the data-driven insights you need to place your team on top. Hatica offers metrics across 13 dashboards, powered by CI/CD tools, Jira, GitHub, Azure, CircleCI, and GitLab. By collating tool activities at one place, Hatica helps teams streamline their workflow and improve productivity.
Subscribe to the Hatica blog today to read more about unblocking developers, and boosting productivity with engineering analytics.
TL;DR